
¿Cómo se produce el aluminio?
Conoce los aspectos más destacados del viaje del aluminio, desde la bauxita hasta su producción, usos y reciclado.


Materia prima

Bauxita
La producción de aluminio comienza con la extracción de la bauxita como materia prima, un tipo de suelo arcilloso que se encuentra en un cinturón alrededor del ecuador. La bauxita se extrae a unos pocos metros por debajo del nivel del suelo.
Triturado de bauxita
A continuación, la bauxita se transporta a las plantas, donde se lava la arcilla y se pasa la bauxita a través de una trituradora.

Alúmina
La alúmina, u óxido de aluminio, se extrae de la bauxita mediante su refinado.
Proceso de refinado
La alúmina se separa de la bauxita utilizando una solución caliente de sosa cáustica y cal.
Alúmina pura
La mezcla se calienta y se filtra, pasando la alúmina resultante por un proceso de secado hasta que se convierte en un polvo blanco.

Procesado

Proceso de refinado
La siguiente fase es la planta de metal. Aquí, la alúmina refinada se transforma en aluminio.
Se necesitan tres materias primas diferentes para fabricar aluminio: óxido de aluminio, energía eléctrica y carbono.
Proceso de refinamiento
La electricidad pasa del cátodo negativo al ánodo positivo, ambos fabricados en carbono. El carbono del ánodo reacciona con el oxígeno de la alúmina y forma CO2.
Proceso de refinado
El resultado es aluminio líquido, que ya se puede extraer de las cubas electrolíticas.

Productos

Productos
El aluminio líquido se solidifica con la forma de tochos para extrusión, placas para laminación o aleaciones para forjado, dependiendo de en qué proceso posterior de transformación vaya a ser usado.
Posteriormente, el aluminio se transforma en diferentes productos.
Extrusión
En el proceso de extrusión, el tocho de aluminio se calienta y se presiona a través de un utillaje con la forma deseada, llamado matriz.


El proceso
La técnica de extrusión permite posibilidades de diseño casi ilimitadas y ofrece oportunidades para innumerables aplicaciones.
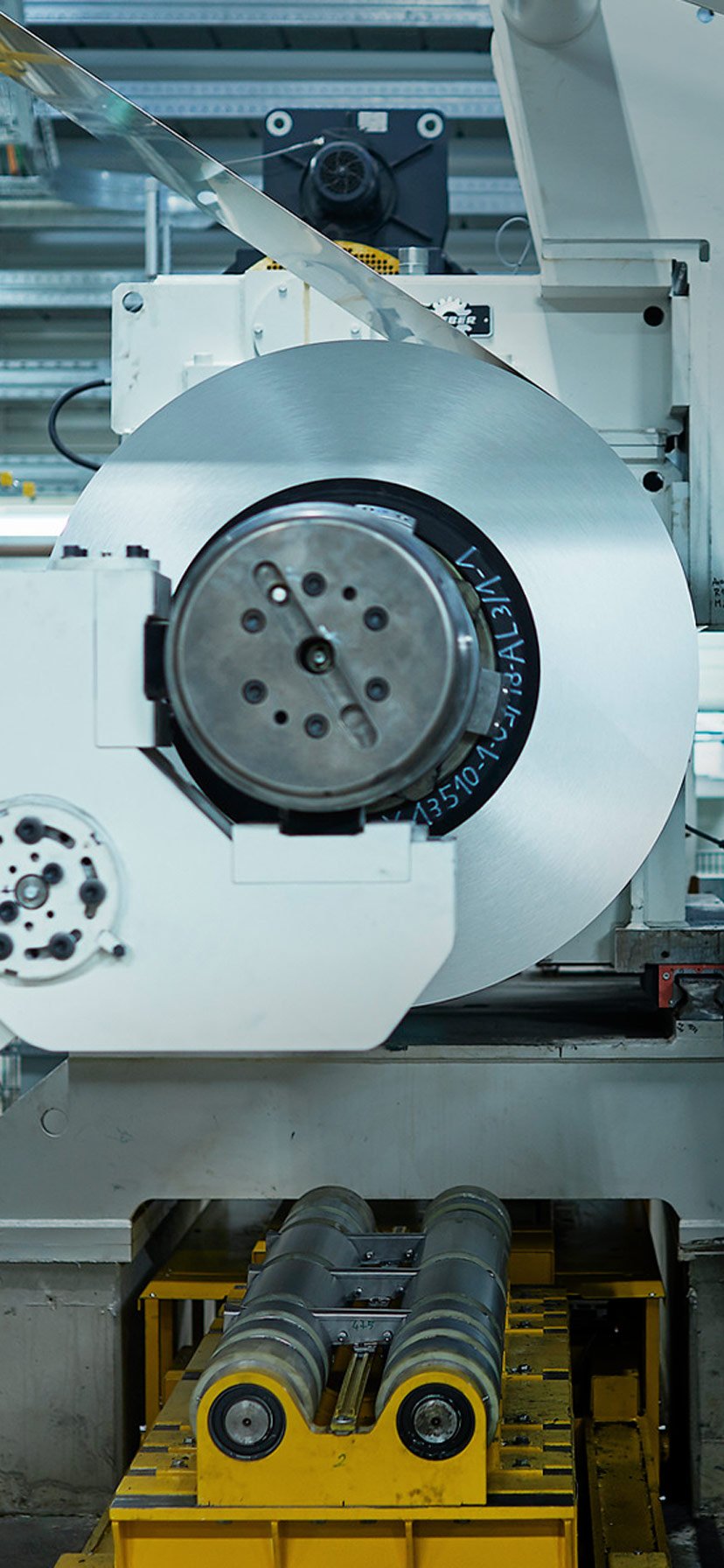
Laminación
Las placas se utilizan para fabricar productos laminados, como chapas, banda o fleje y papel de aluminio.


El proceso
El aluminio es muy dúctil. La placa se puede reducir desde 60 cm a 2-6 mm, pudiendo llegar el producto laminado final a los 0.006 mm de espesor. Y sin dejar entrar o salir luz, aromas o sabores.
Aleaciones para forjado
Las aleaciones de aluminio para forjado se moldean en diferentes formas. El metal se volverá a fundir y se convertirá, por ejemplo, en llantas u otras piezas de automóvil.


El proceso
La composición de las aleaciones para forjado se puede personalizar para adaptarse a su utilización final.

Reciclaje

Reciclaje
El reciclaje de chatarra de aluminio requiere únicamente el 5 por ciento de la energía utilizada para fabricar la misma cantidad de aluminio primario.
Reciclaje
El aluminio se puede reciclar una y otra vez con una eficiencia del 100%. Dicho de otra forma, ninguna de las cualidades naturales del aluminio se pierde en el proceso de reciclaje.


Reciclaje
El producto reciclado puede ser el mismo que el producto original o puede convertirse en algo completamente diferente. Aviones, automóviles, bicicletas, barcos, ordenadores, electrodomésticos, cables y latas constituyen el origen para el reciclaje.

¿Qué puede hacer el aluminio por ti?
Ofrecemos una amplia gama de productos y soluciones en aluminio. Encuentra tu producto o contáctanos para consultar tu proyecto en aluminio con nuestros expertos.









