
Slik lages aluminium
Lær om hovedfasene i prosessen fra bauksitt til produksjon, bruk og resirkulering


Råvare

Bauksitt
Produksjon av aluminium starter med råvaren bauksitt, en leirelignende jordtype som finnes i et belte rundt ekvator. Bauksitten utvinnes fra gruver som ligger noen få meter under bakken.
Bauksittknuser
Bauksitten transporteres deretter til anlegg hvor leiren vaskes bort og bauksitten sendes gjennom en knusemaskin.

Alumina
Alumina, eller aluminiumoksid, utvinnes fra bauksitten gjennom raffinering.
Raffineringsprosessen
Aluminaen skilles ut fra bauksitten ved bruk av en varm løsning av lut og kalk.
Ren alumina
Blandingen varmes opp og filtreres, og den gjenværende aluminaen tørkes til et hvitt pulver.

Bearbeiding

Foredlingsprosess
Neste stopp er metallverket. Her blir den raffinerte aluminaen omdannet til aluminium.
Det trengs tre ulike råvarer for å lage aluminium: aluminiumoksid, elektrisitet og karbon.
Foredlingsprosess
Elektrisiteten ledes mellom en negativ katode og en positiv anode, begge laget av karbon. Anoden reagerer med oksygenet i aluminaen og danner CO2.
Foredlingsprosess
Resultatet er flytende aluminium, som nå kan tappes fra cellene.

Produkter

Produkter
Den flytende aluminiumen støpes til pressbolt, valseblokker eller støpelegeringer, alt etter hva den skal brukes til.
Aluminiumet omdannes til ulike produkter.
Ekstrudering
I ekstruderingsprosessen blir pressbolten varmet opp og presset gjennom en støpeform som kalles en matrise.


Prosessen
Ekstruderingsteknikken har nesten ubegrensede muligheter når det gjelder design og gir utallige anvendelsesmuligheter.
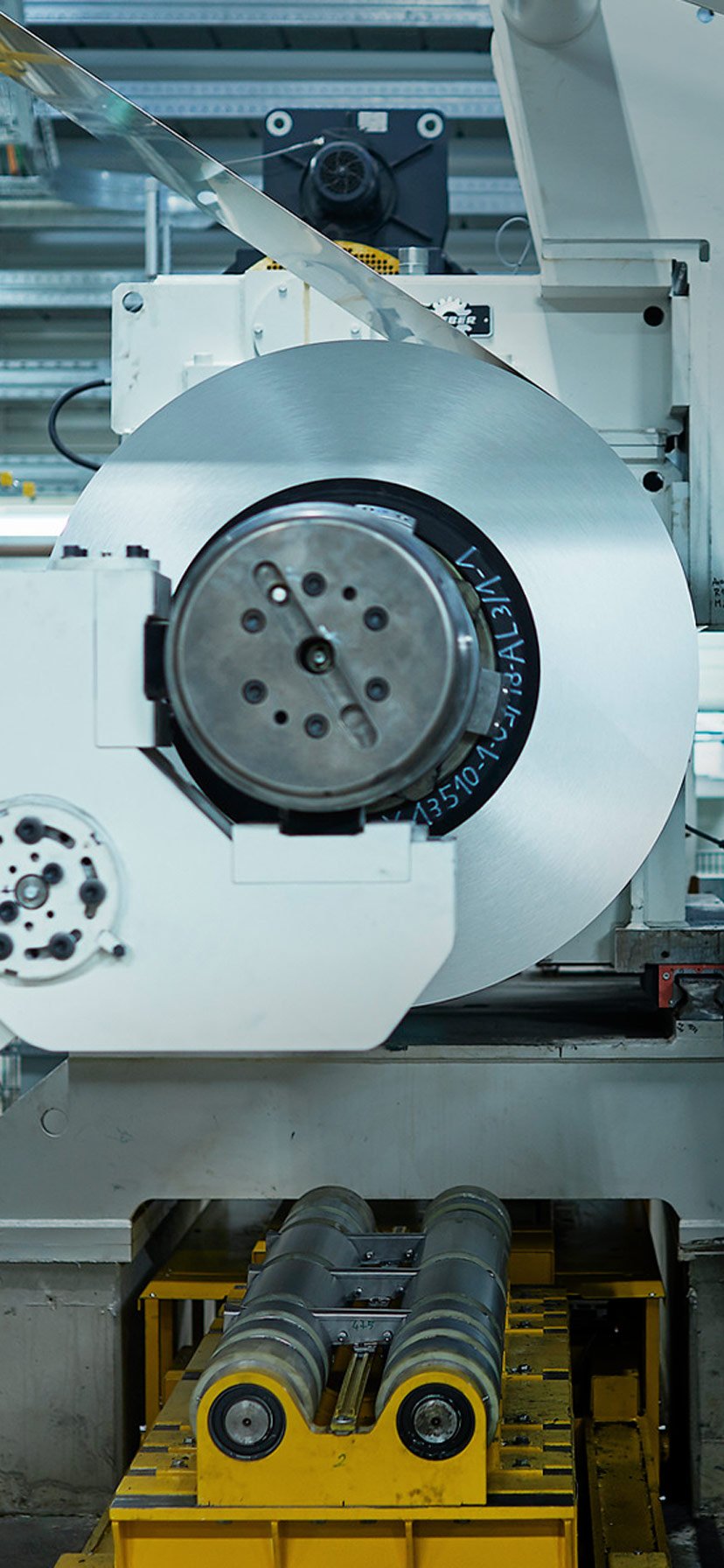
Valsing
Valseblokker brukes til å lage valsede produkter, som plater, bånd og folie.


Prosessen
Aluminium er svært smidig. En 60 cm tykk valseblokk kan valses til 2-6mm, og det endelige folieproduktet kan være så tynt som 0,006 mm. Likevel vil verken lys, lukt eller smak slippe ut eller inn.
Støpelegeringer
Støpelegeringer i aluminium støpes i ulike former. Metallet vil smeltes om igjen, og lages til for eksempel felger eller andre bildeler.


Prosessen
Innholdet i legeringene kan skreddersys så de passer til videre bruk.

Resirkulering

Resirkulering
Resirkulering av aluminiumskrap krever kun fem prosent av den energien som brukes til å lage ny aluminium.
Resirkulering
Aluminium kan resirkuleres om og om igjen med 100 prosent effektivitet. Med andre ord er det ingen av aluminiumens naturlige egenskaper som går tapt i resirkuleringsprosessen.


Resirkulering
Det resirkulerte produktet kan bli det samme som det originale produktet, eller det kan bli noe helt annet. Fly, biler, sykler, båter, datamaskiner, husholdningsmaskiner, tråd og bokser er alle kilder til resirkulering.

Hva kan du bruke aluminium til?
Vi tilbyr et bredt utvalg av aluminiumprodukter og -løsninger. Finn ditt produkt, eller kontakt en av våre eksperter angående ditt aluminiumprosjekt.


